CSS3を試してみた
CSS3だとグラデーションやドロップシャドウなどが使えると聞いて試してみた。
Photoshopなどの出番が減りそうだね。
グラデーション
<h2 id="gradient">Gradient</h2>
#gradient { line-height: 2em; background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#999), to(#ddd)); }
2段グラデーション
<h2 id="gradient2">Gradient2</h2>
#gradient2 { line-height: 2em; background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, color-stop(0, #069), color-stop(0.5, #09d), color-stop(0.5, #06d), color-stop(1.0, #039)); }
角丸
<h2 id="radius">Radius</h2>
#radius { line-height: 2em; background-color: #999; -webkit-border-radius: 8px; }
ドロップシャドウ(ボックス)
<h2 id="boxshadow">Box shadow</h2>
#boxshadow { line-height: 2em; background-color: #999; -webkit-box-shadow: 2px 2px 0 rgba(0, 0, 0, 0.8); }
ドロップシャドウ(テキスト)
<h2 id="textshadow">Text shadow</h2>
#textshadow { line-height: 2em; background-color: #999; text-shadow: 2px 2px 0 rgba(255, 255, 255, 0.8); }
透過(全体)
<h2 id="opacity">Opacity</h2>
#opacity { line-height: 2em; background-color: #999; opacity: 0.5; }
透過(バックグラウンド)
<h2 id="rgba">RGBA</h2>
#rgba { line-height: 2em; background-color: rgba(153, 153, 153, 0.5); }
回転
<h2 id="rotate">Rotate</h2>
#rotate { line-height: 2em; width: 100px; text-align: center; background-color: #999; -webkit-transform: rotate(-5deg); padding: 0; }
角丸で丸っぽく
<h2 id="circle">Radius2</h2>
#circle { width: 100px; height: 100px; line-height: 100px; text-align: center; background-color: #999; -webkit-border-radius: 50px; padding: 0; }
吹き出し
<div id="balloon"> <div id="b_main">Balloon</div> <div id="b_allow"></div> </div>
#b_main { background-color: #ccc; color: #000; width: 120px; height: 60px; -webkit-border-radius: 10px; -webkit-box-shadow: 2px 2px 0 rgba(0, 0, 0, 0.6); text-align: center; line-height: 60px; } #b_allow { background-color: #ccc; width: 22px; height: 22px; -webkit-transform: rotate(45deg); -webkit-box-shadow: 2px 0 0 rgba(0, 0, 0, 0.6); margin-left: 30px; margin-top: -11px; }
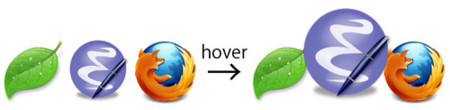
画像を滑らかに拡大
<ul id="scale"> <li><a href="#"><img src="coda.png"></a></li> <li><a href="#"><img src="emacs.png"></a></li> <li><a href="#"><img src="firefox.png"></a></li> </ul>
#scale li { display: inline; } #scale li a img { -webkit-transform-origin: bottom; -webkit-transition: -webkit-transform 0.5s ease-in-out; } #scale li a:hover img { -webkit-transform-origin: bottom; -webkit-transform: scale(1.5); }
画像が徐々に消える
<p id="clear"><a href="#"><img src="emacs.png"></a></p>
#clear a:hover img { -webkit-transition: opacity 0.8s ease-in; } #clear a:hover img { opacity: 0; }
画像が移動
<p id="translate"><a href="#"><img src="coda.png"></a></p>
#translate a img { -webkit-transition: -webkit-transform 0.5s ease-in-out; } #translate a:hover img { -webkit-transform: translate(400px, -200px); }
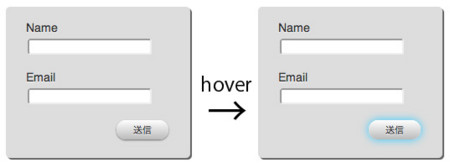
アニメーション機能でボタン点滅
<form action=""> <fieldset> <label for="name">Name</label> <input type="text" id="name"> </fieldset> <fieldset> <label for="email">Email</label> <input type="text" id="email"> </fieldset> <fieldset id="submit"> <input type="submit"> </fieldset> </form>
form { width: 200px; background-color: #ddd; padding: 10px; -webkit-border-radius: 5px; -webkit-box-shadow: 2px 2px 0 rgba(0, 0, 0, 0.6); } fieldset { border: 0; } fieldset#submit { text-align: right; } label { display: block; color: #333; text-shadow: 0 1px 1px #fff; line-height: 1.5em; font-size: 14px; } input[type="text"] { -webkit-border-radius: 3px; } input[type="submit"] { border: 0; padding: 4px 20px; -webkit-border-radius: 15px; background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#bbb)); color: #333; background-color: #fff; text-shadow: 0 1px 1px #fff; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5); } input[type="submit"]:hover { -webkit-animation: pulse 1.5s infinite ease-in-out; } @-webkit-keyframes pulse { 0% { -webkit-box-shadow: 0 0 15px rgba(51, 204, 255, 0.3); } 50% { -webkit-box-shadow: 0 0 15px rgba(51, 204, 255, 1.0); } 100% { -webkit-box-shadow: 0 0 15px rgba(51, 204, 255, 0.3); } }
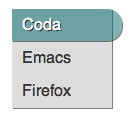
CSS3の機能を組み合わせて作ったメニュー
<ul id="menu"> <li><a href="#">Coda<img src=""></a></li> <li><a href="#">Emacs<img src=""></a></li> <li><a href="#">Firefox<img src=""></a></li> </ul>
#menu li { width: 100px; background-color: #ddd; -webkit-box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.5); border-bottom: 1px solid #ddd } #menu li a { display: block; width: 100px; line-height: 2em; color: #333; padding-left: 10px; } #menu li a:hover { -webkit-border-top-right-radius: 15px; -webkit-border-bottom-right-radius: 15px; background-color: rgba(0, 102, 102, 0.5); -webkit-box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.5); color: #fff; text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.8); }